对Octo主题的整改
找了很久的GitHub Pages博客主题,最终还是Octopress符合我的口味。
用了一段时间,推荐给朋友用,然后由于朋友不是很懂前端的知识,问我是怎么调整文章缩进以及怎么给图片加弹出效果的。所以写在这里分享给有需要的朋友:D
自定义CSS
Octopress写Markdown文档的列表时,列表无法缩进,table不好用,行内代码块难看,quote域难看,有点难以忍受,只需在/sass/custom/_styels.css添加以下代码就能解决。
1 | article { |
弹出层图片
做这个,我是借助Fancybox来做的。首先需要先把fancybox的js和css文件分别加入到.themes/classic/source/javascripts/libs/和source/stylesheets/目录下,
再在head部分引入css,到footer引入js。然后就能用了,使用示例如下:
1 | {% img fancybox https://ws4.sinaimg.cn/large/006tKfTcgy1fph3cqu4ghj31kw0mwtbg.jpg %} |
具体修改可以看下:这里
集成Travis CI
先去Travis官网开通下你的账号,然后根据以下步骤配置就好了。
1. 在source分支上新建.travis.yml
1 | language: ruby |
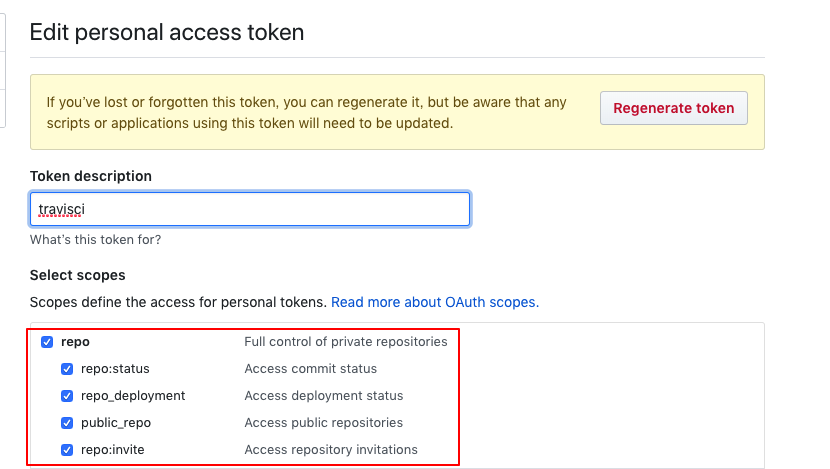
2. 去Github官网里生成token,并确认以下权限

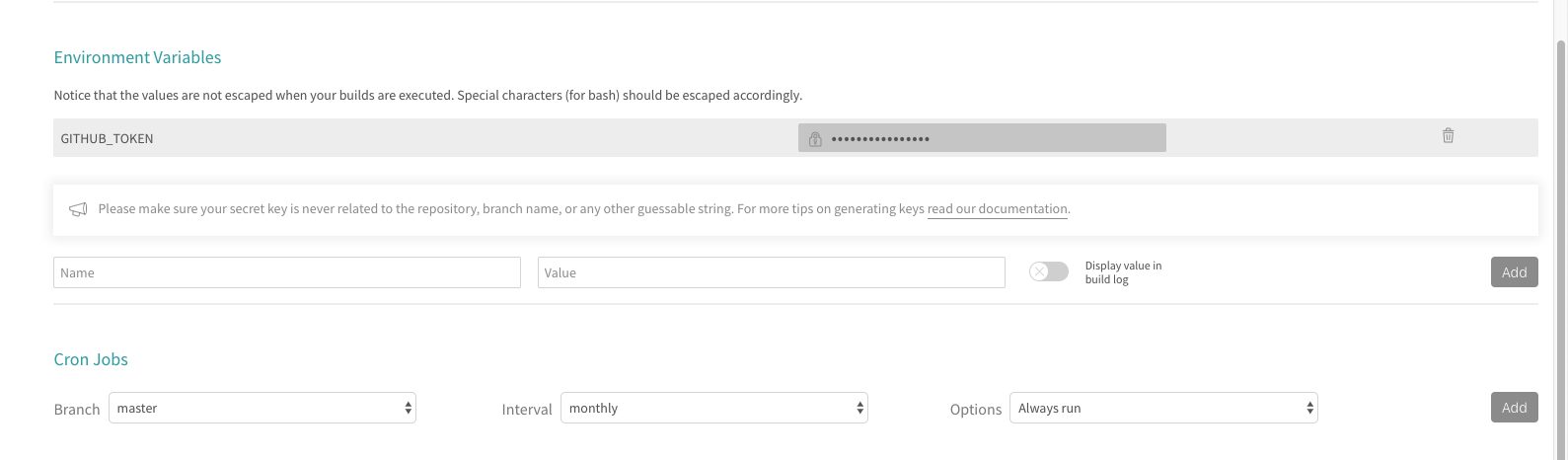
3. 在Travis上配置好的$GITHUB_TOKEN

其他
首页文章显示more的分割指令
1 | <!--more--> |
EOF